Matthieu James
on 19 November 2013
Who doesn’t like ice-cream? Here in the design team we sure do! In the last few weeks we’ve been preparing a special Juju demo for the OpenStack Summit in Hong Kong and we’ve created some very ‘tasty’ icons for it. We thought it would be nice to show you how those icons were created, so here’s a little insight on the design process.
The brief
We wanted to replace the normal Juju icons for something a little bit more special in order to explain to people that visited the Ubuntu stand what kind of things Juju can do. We decided to use the idea of an ice-cream with toppings and sauce which you can build in the same way that you can build services in Juju.
The best part of this demo is that people would actually get the ice-cream they had ‘built’ in Juju in real life!
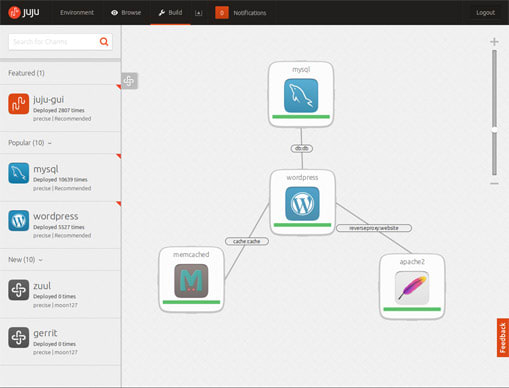
 The Juju interface, with its default icons
The Juju interface, with its default icons
Finding good concepts
The first thing I needed to do was to find good concepts to present ice-creams and toppings in an icon format. Toppings were going to be especially tricky, as they can be very small and therefore hard to make out at small sizes.
I initially sketched and designed some ideas that were using a kind of flat look. This worked well for the ice-cream, but not so much for the toppings — I soon noticed they had to be semi-realistic to be recognisable.

![]() Initial sketches and designs following a flat and more simplified look
Initial sketches and designs following a flat and more simplified look
At a second stage, I added perspective to the icons; it was important that the icons kept the same perspective for consistency.
 Another set of sketches with added perspective
Another set of sketches with added perspective
The shape of the sauce bottles was also something that needed a bit of trial and error. The initial design looked too much like a ketchup bottle, so we’ve decided to try a different approach.
 Before and after shape of the sauce
Before and after shape of the sauce
For the backgrounds, I chose to use vibrant colours for the ice-cream icons, to contrast with the ice-creams’ monochrome palette, but paler colours for the toppings, as these are already quite colourful.
The amount of detail added to the icons is just enough for what we needed to show and for them to be recognised. I’ve also added larger pieces to the side of the toppings, to make them easier to be identified.
 The Oreo topping icon, with a side of Oreos
The Oreo topping icon, with a side of Oreos
Working out the detail
The Oreo pieces were created from a single biscuit, which I cut into 9 different parts and then distributed in different layers — I guess in a similar way to what happens in real life.
 The 9 pieces used to create the icon
The 9 pieces used to create the icon
The clone tool in Inkscape came in handy: repeating the same small set of different pieces made the final SVG file much lighter, and also Inkscape faster.
The whole process took 4 days from brief to final icons, which is quite a tight deadline, but it was a really fun project to work on.
![]() The final icon set
The final icon set



