Nathan Hart
on 28 March 2023
What’s the best way to get a Linux environment in VSCode?
Developers love Visual Studio Code (VSCode) for its flexibility and for its goldilocks balance of powerful features and lightness / speed. VSCode is a popular choice for developers using Linux, but even those using it on Mac or Windows often look for ways to use VSCode with a Linux environment. This can present a challenge.

There are a few reasons to use a Linux environment with VSCode. It can keep your host machine environment much cleaner to use a Linux “server” with VSCode instead of using it within your host environment. As someone who has spent way too much time debugging path issues and sorting out conflicting versions of packages, I highly recommend keeping your development environments isolated. Using a Linux remote environment with VSCode is also sometimes the only choice you have. Many software projects need to be built and run in Linux, and others just have better community support, reliability, or performance.
Multipass can act as a backend for this type of setup, and is a great solution in particular for developers on macOS due to its support for Apple silicon. Multipass is designed to be ultra-quick to set up, and it allows you to automate all of the config you might otherwise need to do to get an Ubuntu machine up and running with VSCode. What’s more, it works everywhere VSCode works, so you can get the same Ubuntu environment on a Mac M2 as you could on a Windows 11 or Ubuntu machine.
Setup is a pretty easy process once you know how it works. We can break it down into three steps:
- Generate SSH keys to authenticate communication between the VM and host.
- Create the development environment and associate it with the key pair.
- Link the development environment to VSCode.
Create SSH keys
If you already have an SSH key you would like to use for this machine, skip this step. Otherwise, you will need to generate a key in order to authenticate your host machine as it accesses the remote development environment.
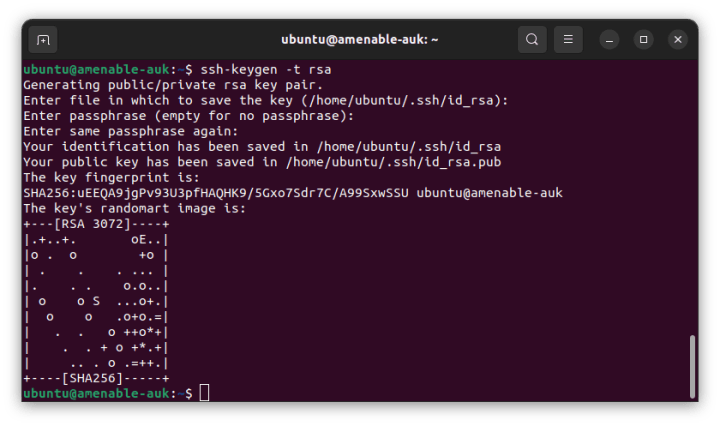
To generate a new key pair, run this command:
ssh-keygen -t rsaPress enter to select the default location, then enter a passphrase for the new key pair (or press enter to skip). Take note of the location of the generated id_rsa.pub file.

Create a VSCode linux development environment (or several)
To create a Linux environment for VSCode, you have a few options. You could of course use a Linux machine in the cloud, or another physical computer running Linux natively, but the quickest solution for many is to run a Linux VM on their host machine. This is where Multipass comes in.
Assuming you have installed Multipass already, your next step will be to create a new virtual machine, or instance, within Multipass. To speed up the process of linking the new instance with the SSH key from the previous step, we will use a little bit of cloud-init. Copy and paste the below text into a file called vscode.yaml. Replace <public key> with the key found in id_rsa.pub, generated in an earlier step.
groups:
- vscode
runcmd:
- adduser ubuntu vscode
ssh_authorized_keys:
- ssh-rsa <public key>`Next, open a terminal in the same location as this file, and launch a new instance referencing this cloud-init file:
multipass launch --cloud-init vscode.yamlOnce the instance has launched, take note of its IP address by running multipass list and copying down the IP address associated with the instance you created. If you need multiple environments, you can repeat this step as many times as necessary.
Note: if you want to share files across the development environment and the host machine, look into mounting filespaces into this VM.
Set up VSCode to use remote environments
VSCode is set up to use remote development environments. All you need to do is to install the official extension from Microsoft which enables this functionality.
In VSCode, click on the extensions button in the left column and search for “Remote – SSH”. This should bring up the official extension from Microsoft – click to install.

You should now see a green icon in the lower left corner of the window.

Click on the icon to bring up the command palette with the extension’s options. From here we will add the development environment we created earlier as a host in VSCode. Click “Connect to Host”, then “Add New SSH Host”.

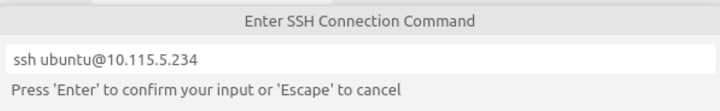
To connect to the development environment we created, we’ll type in ssh ubuntu@<ip address> where <ip address> is replaced with the IP address of the instance that we noted down earlier.

At this point, VSCode will ask you for the location of your SSH keys. The default location should be in a hidden directory named “.ssh” in the home directory.
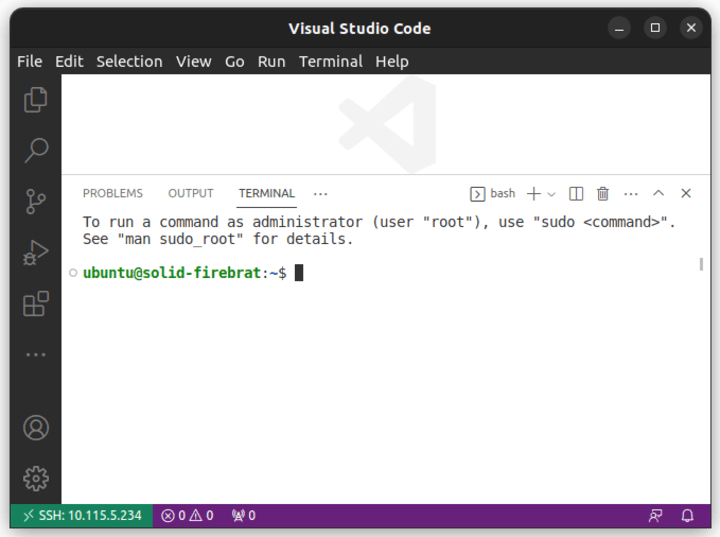
Upon successful completion of these steps, a new window should appear where we can see the IP address of our remote environment in the lower left corner. A terminal should also appear to the Ubuntu command line within the instance.

Next steps
Now you should be set up with VSCode on Linux on your platform of choice. Depending on your needs, check out how to mount filespaces into the instance, or look at modifying the resources available in the instance. As always, let us know what you’re working on in our forums in discourse.