Anthony Dillon
on 30 March 2020
Due to the rapidly developing Coronavirus (COVID-19) situation, the entire web team has transitioned to 100% remote for the foreseeable future. Canonical is well set up to remain productive but brings design challenges such as group sketching which we are testing and evaluating solutions.
Here are some of the highlights of our completed work over the previous iteration.
Meet the team
Zihe:

Hi, I’m Zihe (子和)!
I love museums, shows and yes all kinds of food. Spent a lot of time travelling, I see the world with boundless imagination and unique perception.
I graduated from University College London with a Master’s Degree in Human-Computer Interaction. Previously I was a UX designer on a wellbeing management app and then a smart home IoT project.
I joined Canonical in February 2020, based in our lovely London office (oh I miss you BlueFin). Currently, I’m working on Vanilla React components and JaaS dashboard 🙂
Web squad
Our Web Squad develops and maintains most of Canonical’s promotional sites.
Whitepapers, case studies and webinars
As usual, we created pages for a set of new resources, including:
Rigado cuts customers’ time-to-market with Ubuntu Core and AWS

Virtual event: MicroK8s & Kubernetes

CVEs
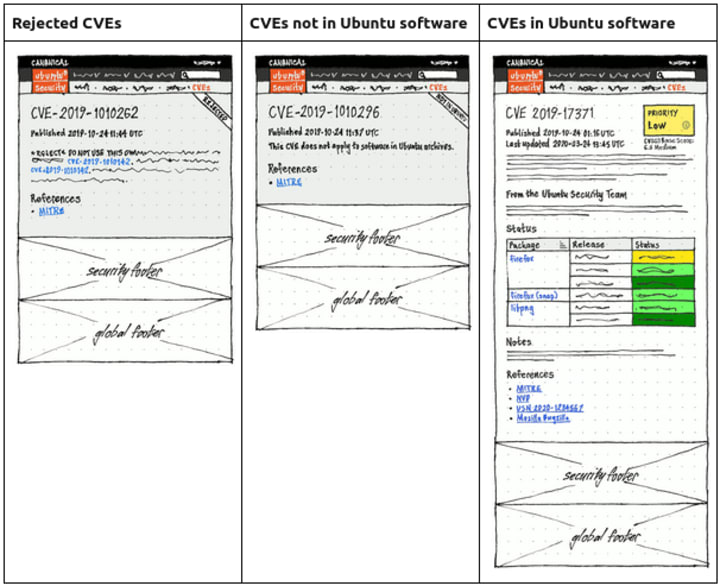
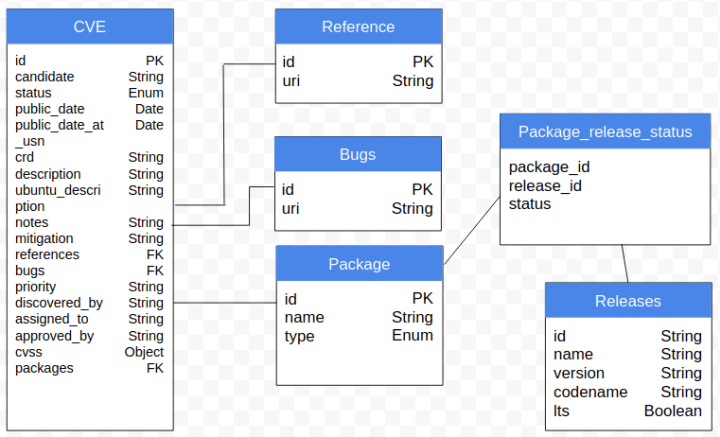
We are working on a new section of ubuntu.com to list CVEs, to replace the existing list in people.canonical.com.

This iteration we designed the information schema for the new section, and we will continue next iteration.

Brand
Lots of Marketing support and template creation in this iteration alongside our Brand Hierarchy project. Below are a few other things we worked on:
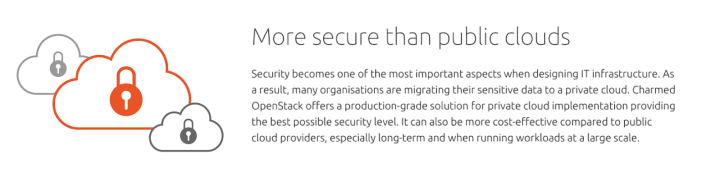
Illustrations for OpenStack distro page:




Cube logo and branding, initial designs and exploration:










Focal Fossa social assets:




MAAS
The MAAS squad develops the UI for the MAAS project.
Searching and filtering, grouping persistence

We have been cracking on with finishing up the machine listing work in React, Huw has done an amazing job on adding searching and filtering as well as introducing in-browser persistence on the grouping functionality. We also introduced the ability to share filtered (and searched for) results, as those are now reflected in the URL of the page.
User testing report

On the UX end of things, we completed analysing the results from the user testing sessions in Frankfurt, created a report with those and have a list of goals – both quick wins and larger areas to explore ready to begin work on.
JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
JAAS.ai
The team started working on the strategy for the new content for jaas.ai. After the release of juju.is, the website dedicated to the Juju project, and the release of the new JAAS dashboard, the content and marketing pages of jaas.ai need to be updated.
The team is working with product managers and engineering team to organise and create the new content.
JAAS dashboard
The team is continuing to work on the implementation of new features in the JAAS dashboard. For this iteration we completed:
Topology Integration
The integration of the model topology is completed in its first iteration, the responsive bug that was affecting the topology on smaller screens is now fixed and will be released live soon.
User testing for grouping and filtering
As a follow up from previous user testing, some other quick Guerrilla testings were done to see if users can perform grouping and filtering tasks using existing components on the top bar. New findings and suggestions will be discussed to further refine the design of JAAS dashboard as well as Vanilla React components.
Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Side navigation
For the last couple of weeks, we’ve been working on designing and building new side navigation component that could be used across our products.
The side navigation component is going to be a part of Vanilla 2.9 release. It includes a simple plain text version and optional icons or dark theme.

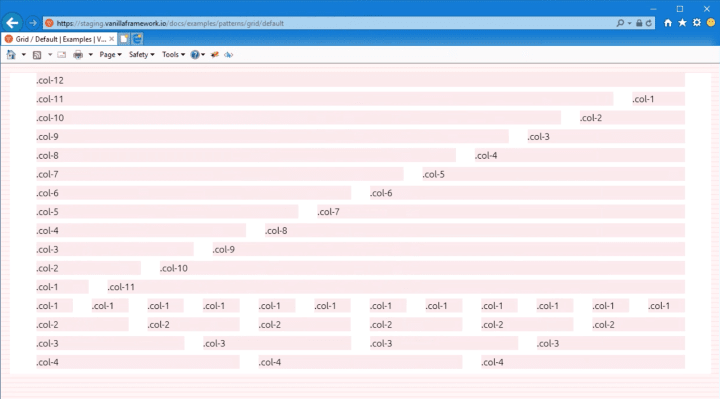
Grid for IE11
We worked on improving the support for the Vanilla grid in IE11. Since we implemented the grid using CSS grid features we’ve been struggling with IE11 bugs around that. To avoid dealing with IE11 partial support for CSS grid we implemented a fallback using flexbox.

Snapcraft
The Snapcraft team works closely with the Snap Store team to develop and maintain the Snap Store site.
User testing
Last month, during our Frankfurt Engineering sprint, we did some user testing on the Release interface of the publisher side of Snapcraft. During the past weeks, we have been analysing the results of the test in order to come up with improvements for the next cycle.
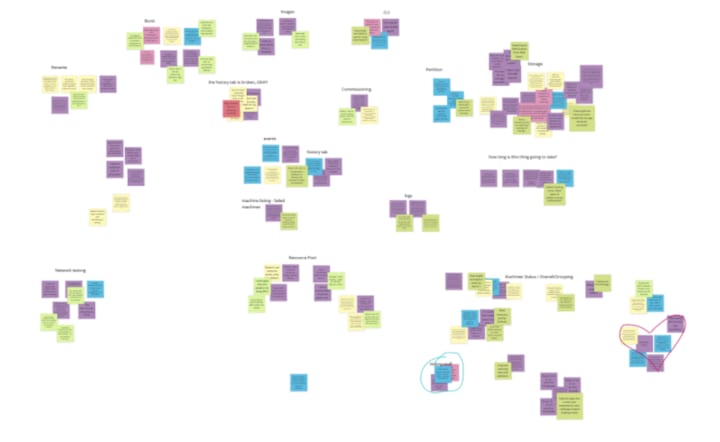
Despite the challenges of working remotely, the Snap squad met to read the transcripts together of the user test and extract key takeaways from these in the form of quotes. We then classified these into overarching themes and translated those into actionable items.

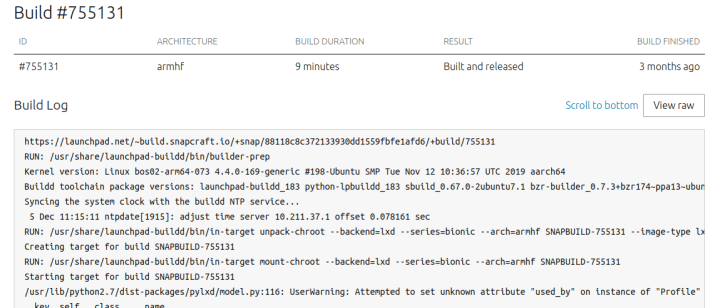
GitHub Builds

We made some improvements to the GitHub builds process and identified some other areas that need work. Automatic builds, when you push code to your repo, should be more stable and succeed more often. There was also some improvements made to the feedback users receive about builds.
We’re currently working on a poller script that will build snaps automatically if the snap’s parts are built from GitHub and have been updated. This should land next week – so expect to see some auto-builds happening soon.
Maintenance
- Release UI
- GitHub builds
- Documentation
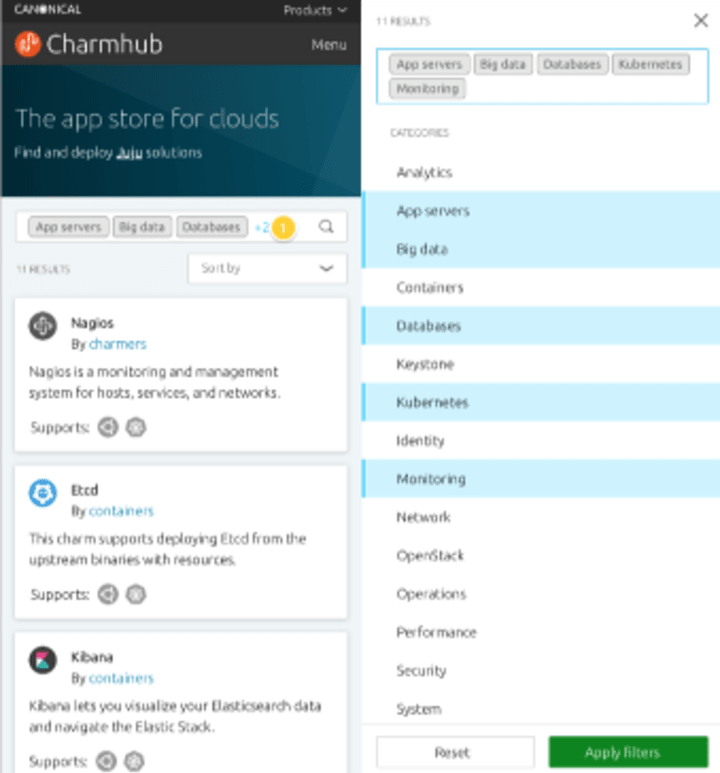
CharmHub

Progress has been made on CharmHub, most notably a mobile version of the site is being designed, while the desktop version build is nearing completion, with static data.
Team posts:
We wish good health for you and your families during these uncertain times.
With ♥ from Canonical web team.



